Please do not participate in a Facebook scam about a $100 voucher. Facebook is working to have it removed.
![]()
Our core brand assets are the bones of our
visual language that help bring our personality
to life. This section will give you the tools and
tips you need to create all things IGA.
IGA Colors
IGA Red
PMS 485
CMYK: 0.93.95.0
RGB: 228.41.27
Hex: #E4291B
IGA Charcoal
PMS
CMYK: 0.0.0.90
RGB: 48.48.47
Hex: #30302F
IGA Kraft
PMS 7501
CMYK: 16.19.41.0
RGB: 216.198.157
Hex: #D8C69D
IGA Grey
PMS
CMYK: 0.0.0.10
RGB: 241.241.241
Hex: #F1F1F1
IGA White
PMS
C: 0.0.0.0
RGB: 255.255.255
Hex: #FFFFFF
Safe Space
Our logo holds a lot of equity and value as a symbol of our network of proud independents.
There are a few basic rules to help you apply it powerfully.

Other elements should NOT
be placed any closer to our
logo than the width of the ‘I’.
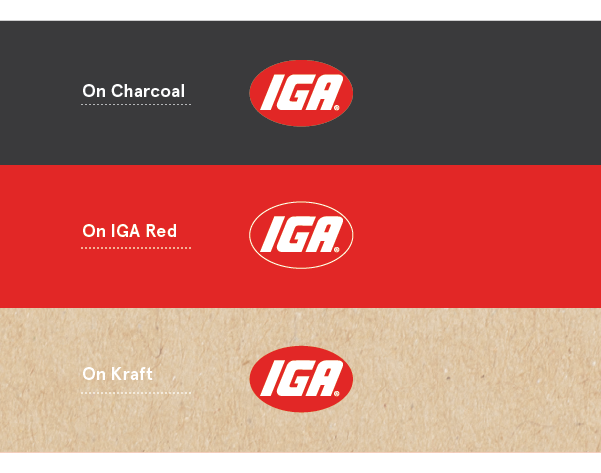
Tip #1 – Always use the red logo.
The red logo should always be used where print process allows. Limited print logos are for extreme cases only where print
restrictions apply.
Limited print logos require permission. Contact IGA for more information.

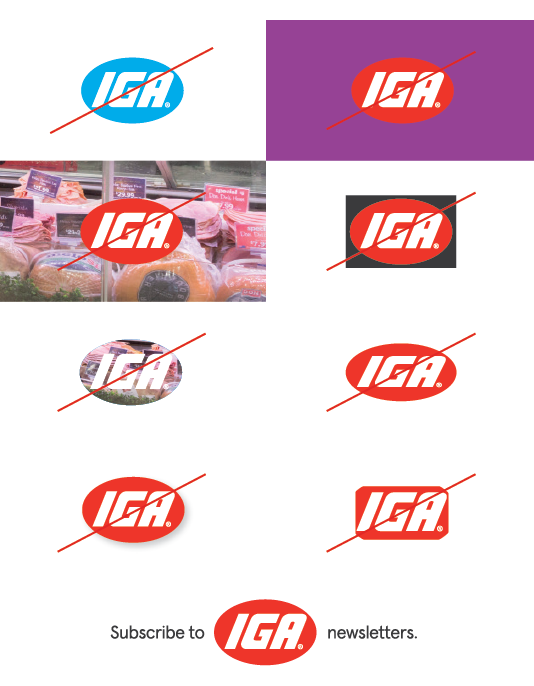
DO NOT
- Don’t use off-brand colors.
- Don’t place the logo on off-brand background colors.
- Don’t place the logo on busy imagery.
- Don’t put the logo within tight-bounding boxes.
- Don’t place images inside the logo.
- Don’t stretch or compress the logo.
- Don’t add effects to the logo.
- Don’t crop the logo.
- Don’t invert the logo on colors other than the IGA Red.

Color Palette
There are a range of palettes that make up our Visual Identity. We have core and secondary colors for our brand, as well as colors for campaigns and Value offerings. Here’s an overview of our color palettes to help you find the right color for the right job!

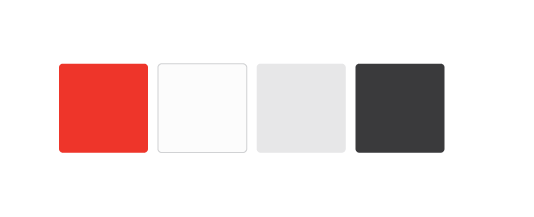
Core Palette
The core brand palette are the colors primarily used across our applications.

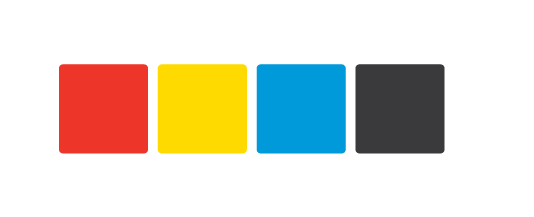
Value Palette
Value colors are bold with maximum shelf standout, specifically chosen to help shopper recognition within our stores.
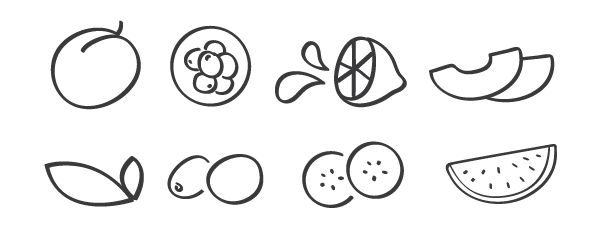
Glyphs
Looking for expressive ways to promote the brand use our IGA Local Equals Fresh (LEF) iconset.

Looking for more?
Partners and Advertising Section
Praesent quis ipsum mattis, molestie nunc ut, rhoncus libero. Quisque auctor tempor arcu sit amet laoreet. Nam scelerisque, felis sed semper rutrum, ligula massa semper turpis, vitae commodo dolor tellus quis libero. Quisque ut scelerisque sapien. Sed at dolor in risus lobortis interdum in eu sapien. Morbi aliquet commodo est sed malesuada. Vestibulum sit amet semper tellus, lacinia fermentum est. Integer et urna nec enim tristique mollis. Sed suscipit mauris quis suscipit semper. Quisque at laoreet diam. Nulla vehicula tortor lacus, posuere ornare ipsum mattis sed.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec non urna suscipit metus sollicitudin lacinia quis mollis enim. Curabitur elit metus, lobortis eu sagittis mattis, lobortis vel urna. Sed commodo, libero vitae gravida laoreet, tellus ipsum sodales neque, at viverra tellus velit a elit. Praesent tristique gravida nibh non eleifend. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce vitae tortor posuere, bibendum nisi ac, rhoncus justo. Nulla dapibus, nibh sed volutpat scelerisque, arcu enim posuere dui, nec egestas mi velit vel sem.
Entertainment and Media
Praesent quis ipsum mattis, molestie nunc ut, rhoncus libero. Quisque auctor tempor arcu sit amet laoreet. Nam scelerisque, felis sed semper rutrum, ligula massa semper turpis, vitae commodo dolor tellus quis libero. Quisque ut scelerisque sapien. Sed at dolor in risus lobortis interdum in eu sapien. Morbi aliquet commodo est sed malesuada. Vestibulum sit amet semper tellus, lacinia fermentum est. Integer et urna nec enim tristique mollis. Sed suscipit mauris quis suscipit semper. Quisque at laoreet diam. Nulla vehicula tortor lacus, posuere ornare ipsum mattis sed.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec non urna suscipit metus sollicitudin lacinia quis mollis enim. Curabitur elit metus, lobortis eu sagittis mattis, lobortis vel urna. Sed commodo, libero vitae gravida laoreet, tellus ipsum sodales neque, at viverra tellus velit a elit. Praesent tristique gravida nibh non eleifend. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce vitae tortor posuere, bibendum nisi ac, rhoncus justo. Nulla dapibus, nibh sed volutpat scelerisque, arcu enim posuere dui, nec egestas mi velit vel sem.
API and Device Partners
Praesent quis ipsum mattis, molestie nunc ut, rhoncus libero. Quisque auctor tempor arcu sit amet laoreet. Nam scelerisque, felis sed semper rutrum, ligula massa semper turpis, vitae commodo dolor tellus quis libero. Quisque ut scelerisque sapien. Sed at dolor in risus lobortis interdum in eu sapien. Morbi aliquet commodo est sed malesuada. Vestibulum sit amet semper tellus, lacinia fermentum est. Integer et urna nec enim tristique mollis. Sed suscipit mauris quis suscipit semper. Quisque at laoreet diam. Nulla vehicula tortor lacus, posuere ornare ipsum mattis sed.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec non urna suscipit metus sollicitudin lacinia quis mollis enim. Curabitur elit metus, lobortis eu sagittis mattis, lobortis vel urna. Sed commodo, libero vitae gravida laoreet, tellus ipsum sodales neque, at viverra tellus velit a elit. Praesent tristique gravida nibh non eleifend. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce vitae tortor posuere, bibendum nisi ac, rhoncus justo. Nulla dapibus, nibh sed volutpat scelerisque, arcu enim posuere dui, nec egestas mi velit vel sem.